Hims, Hard Mints

MTN Dew

GLP-1 Launch

Hims & Hers Light Touch Hair Serum

Hims Hair Best Of Everything

Love at first bite

Hims TVC

Goldman Sachs : Marcus

67

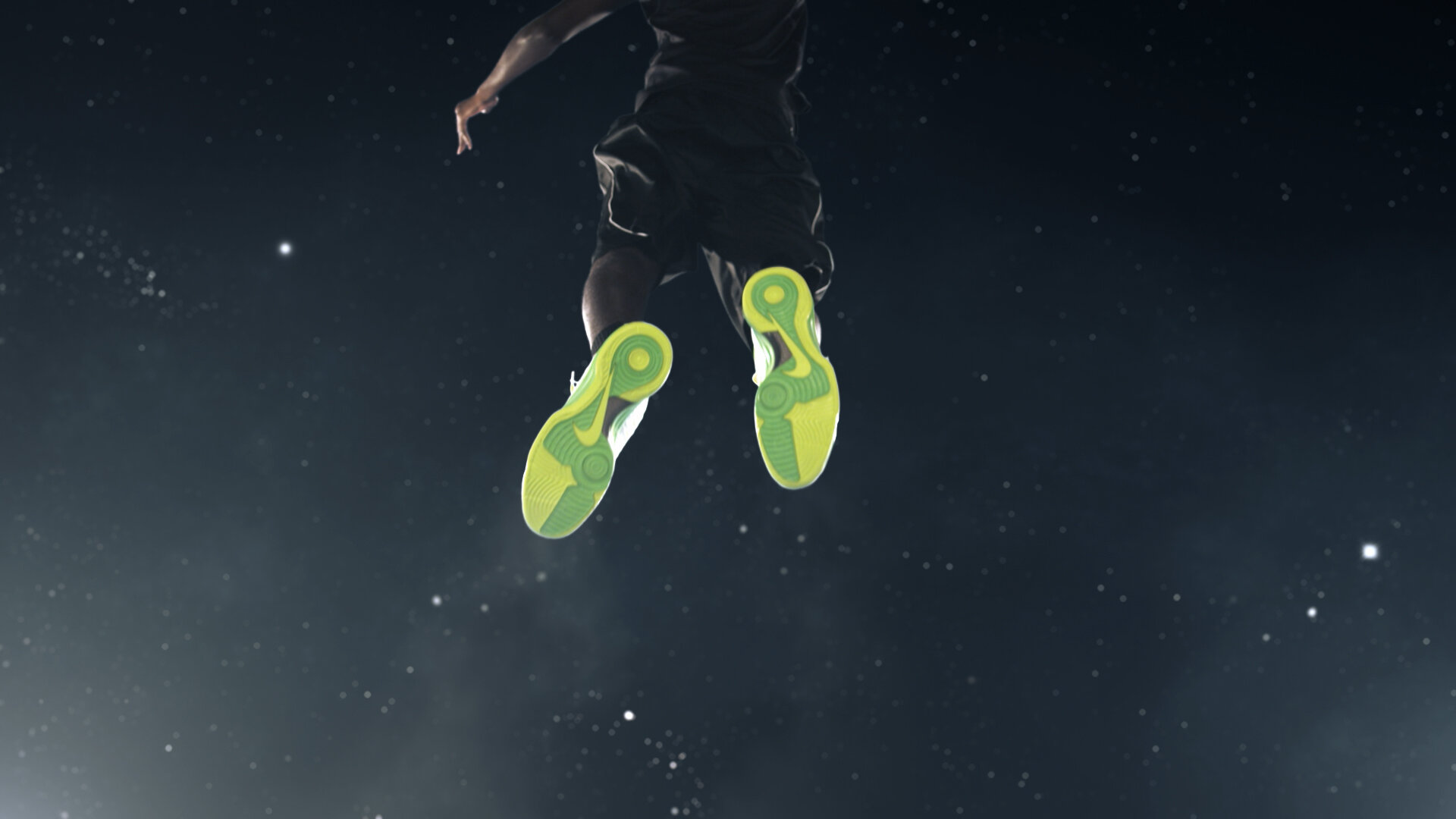
Nike Hyperdunk

Verizon Investor Day

Hims & Hers Weight Loss

Divine

Fisker

Fivestone Logo Ident

Roman Empire

Fair Fight

Pivot Coldbrew

Philips Healthcare

Motion Sound

Children's Healthcare Of Atlanta

FEVO

MoGraph Mentor

Intro To 3D Production

Virtual Reality LMS

C4D Characters

Waves